今天是第三天,那我想進行一下Vue.js的安裝
我這裡使用的是Vue3,可以直接使用就能在沒有本地建構工具的狀態下使用Vue
可以先建一個HTML檔
然後在從官方下載網址的指示來進行安裝,可以通過腳本標籤直接從 CDN 使用 Vue
#Using Vue from CDN
https://vuejs.org/guide/quick-start.html#using-vue-from-cdn
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>godspeed246</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<h2>能給我兩組大電嗎</h2>
</div>
<script></script>
</body>
</html>
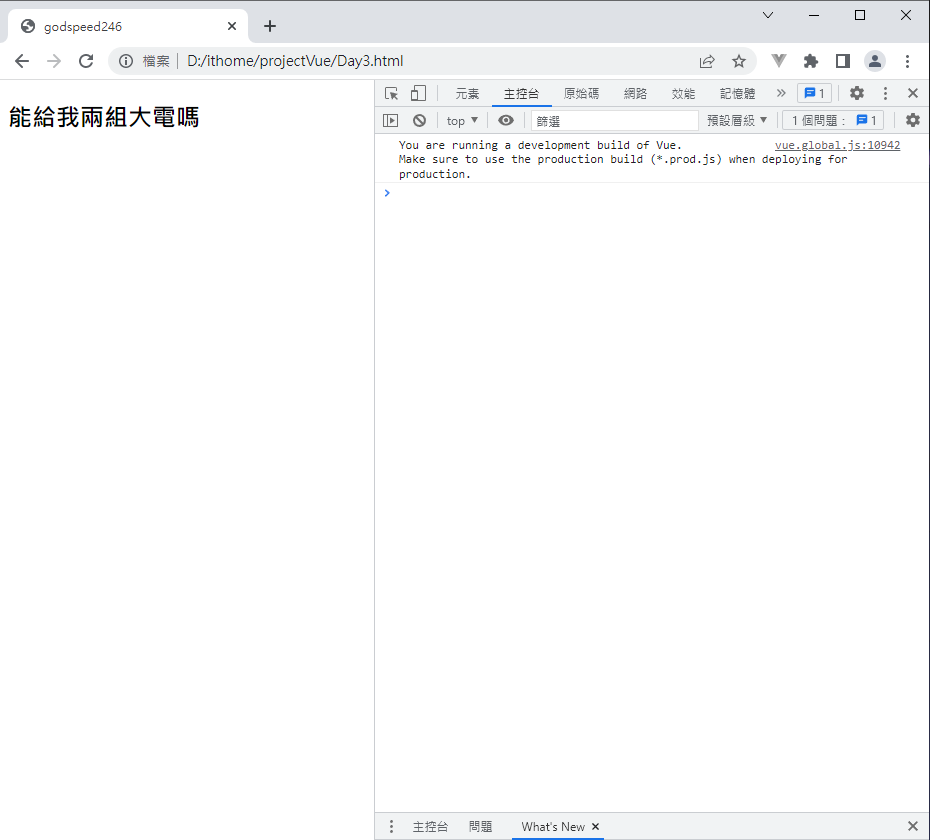
執行之後我們可以從console來確認是否安裝成功
有的話就代表成功了
那安裝就先到這邊,我們第四天見
